This in-depth tutorial will take you through the steps to create a simple, clean and effective logo from scratch. Throughout the process you will learn how to use some of CorelDRAW’s standard tools and find many hints and shortcuts that will be helpful not only in creating your own unique logo design, but in other CorelDRAW projects as well.
This tutorial focuses on the tools and techniques used in to bring your logo concept to life. To learn more about how to first design your logo concept, check out our Definitive Guide to Designing a Logo: 10 Tips for Making Your Logo the Stand Out Like a Big Brand.
Thanks for watching! We hope you found this tutorial helpful and we would love to hear your feedback in the Comments section at the bottom of the page. You will find a written version of this tutorial below, and a printable PDF copy to download on the Download Resources tab above.
Start your FREE 15-day trial and embark on a design journey with powerful tools for vector illustration, layout, photo editing, typography, and collaboration.
Download these free resources:
Written Tutorial (PDF, 866 KB)
CorelDRAW Graphics Suite Resources
Quick Start Guide (PDF, 2 MB)
Keyboard Shortcuts (PDF, 3.5 MB)
CorelDRAW and Corel PHOTO-PAINT user guides
For CorelDRAW Graphics Suite subscription and perpetual licenses (2018 to 2024), languages include English, Português do brasil, 简体中文, 繁體中文, Čeština, Deutsch, Español, Français, Italiano, 日本語, Polski, Русский
What’s New in CorelDRAW Graphics Suite
 CorelDRAW Graphics Suite
CorelDRAW Graphics Suite
 Ultimate Vector Bundle Vol. 1
Ultimate Vector Bundle Vol. 1
 CorelDRAW Standard 2021
CorelDRAW Standard 2021
 Ultimate Vector Bundle Vol. 2
Ultimate Vector Bundle Vol. 2
 Corel Vector
Corel Vector
How to Make a Logo
This in-depth tutorial will take you through the steps of creating a logo from scratch. Throughout the process you will learn how to use many of the standard tools and find many hints and shortcuts that will be helpful not only in creating your own unique logo design, but in other CorelDRAW projects as well.
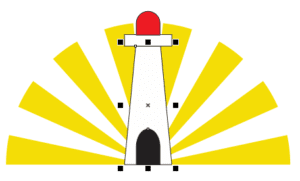
Our simple logo design consists of a lighthouse on a sun rays background with the company name at the bottom. We will go through the step-by-step process of creating each element.

To begin, create a new CorelDRAW document. Since page size does not matter for this project, you can use the CorelDRAW Default preset. We will be working in inches, so in the New Document window, make sure the units of measure are set to inches. Click OK.
TIP: you can also change the units of measure at any time by double-clicking on the ruler at the top of the interface to open the Document Options window. In the Rulers section, change the Units to Inches.
Step 1: Creating the Sun Rays Background
The sun rays background for the logo will be based on a 3” diameter circle.
- Activate the Ellipse tool (shortcut key F7).
- Hold down the Ctrl key and click and drag to create an ellipse of any size.
TIP: When you activate a tool, look at the Status Bar along the bottom of the interface to see extra features of the tool. For example, using the Ctrl key to constrain the ellipse to a circle.

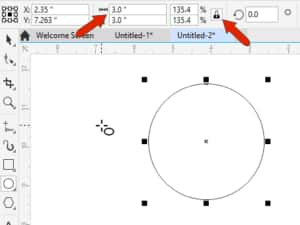
Once you have finished creating the circle, it automatically becomes selected.
To resize the circle to exactly 3”, use the Object Size fields in the Property Bar along the top. First, click on the Lock Ratio icon to maintain the aspect ratio of the circle. Type 3” for the width and press Enter, and both horizontal and vertical values update.

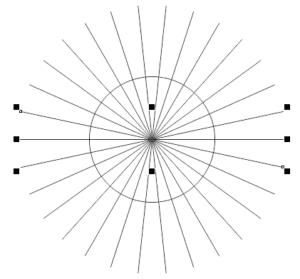
The rays of the sun will be created by making a rotated array of lines.
- To create the first line, activate the Freehand tool (shortcut key F5).
- As you can see in the Status Bar, using the Ctrl key will make the line straight, not curvy.
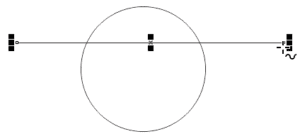
- Click once to the left of the circle to start the line, press and hold Ctrl, then click to the right of the circle to create a horizontal line, long enough to cut across the circle.
- As with the ellipse, once you have finished creating the line it will automatically be selected.

Now we want to move the line so that it passes through the center of the circle.
- Activate the Pick tool (shortcut key is the Spacebar).
- Hold down the Shift key and select the circle, so that now both the line and circle are selected.

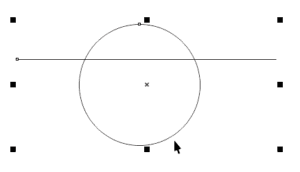
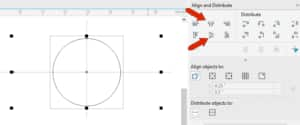
To center the line on the circle, we apply the command Align Center Vertically by using one of the following methods:
- Press shortcut key E; or
- Go to Object> Align and Distribute > Align Centers Vertically; or
- Click the Align Center Vertically icon on the Align and Distribute docker introduced in CorelDRAW 2019 (Window > Dockers > Align and Distribute).
Then to center horizontally, use shortcut key C or select Align Centers Horizontally from the Object > Align and Distribute menu or on the Align and Distribute docker.

Click on a blank space in the document to deselect the circle and line.
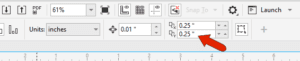
The ray pattern will be created by making duplicates of the line and rotating them. But before making any duplicates, you may need to adjust the Duplicate Distance from the default setting of 0.25”. In the Property Bar, change both the horizontal and vertical Duplicate Distance values to 0”. Now any duplicates we create will sit exactly on top of the original, instead of being placed offset 0.25” from the original.

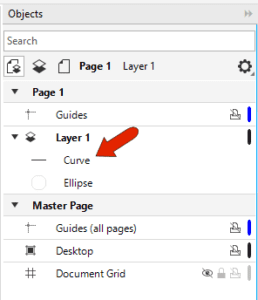
Open the Objects docker (Window > Dockers > Objects) and you can see the design elements so far: one ellipse and one curve (the line).

Select the line with the Pick tool then press Ctrl + D to duplicate it. In the document it looks like nothing’s happened because the duplicate is sitting right on top of the original line, but in the Objects docker you will see there are now two curves.
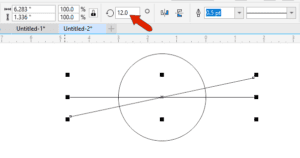
This new line will be the first rotated copy. On the Property Bar, enter 12 degrees in the Angle of rotation field.

Now we’ll take advantage of CorelDRAW’s Smart Duplicate feature, which creates additional copies that use the previous transformation, which is the 12-degree rotation in this case. Press Ctrl + D repeatedly, 13 times to be exact, to create new copies with the same rotation.

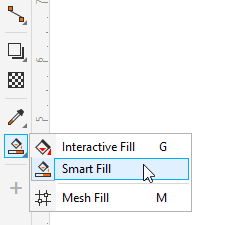
Activate the Smart Fill tool, which is perfect for filling in the rays, since this tool fills within the boundaries of closed areas.

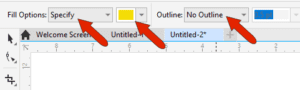
On the Property Bar, set the Fill Options to Specify and select a sunny yellow in the Fill Color window. There should be no visible outlines in the final product, so set the Outline Options to No Outline.

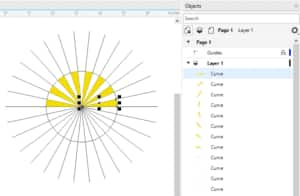
Click inside alternating triangular shapes inside the circle to create eight new yellow curves. These can be seen in the Objects docker.

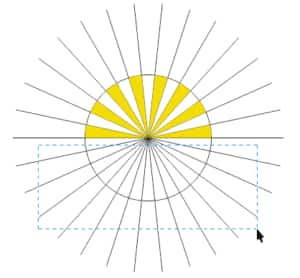
Now that the rays are complete, we no longer need the lines. To select what to remove, go back to the Pick tool by tapping the Spacebar. While holding down the Alt key, click and drag to create a marquee selection window, so that you have selected everything that is inside or touching the marquee window.

Press Delete to remove all the selected lines and this is what we are left with.

For the last horizontal line, select it with the Pick tool and press Delete.
So that the rays will act as a single object from now on, we need to group them:
- With the Pick tool, once again click and drag to create a marquee selection around all of the rays.
- Group them by using the shortcut Ctrl + G; or by clicking the Group icon on the Property Bar; or by right-clicking and selecting the Group command from the context menu.

The group of 8 objects can now be seen in the Objects docker.
TIP: to help keep your design file organized, right-click on the object group in the Objects docker and select the Rename command, then change the group name to “Sun rays.” Renaming your groups and objects makes them easier to find in the docker, especially if your design is complex with many objects and groups of objects.
Step 2: Creating the Lighthouse
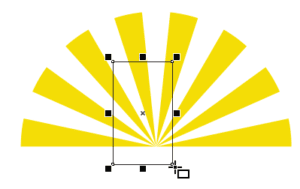
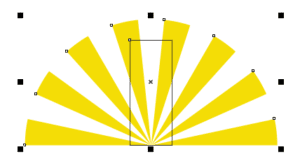
The next task for this logo to create is a lighthouse, which is comprised of four rectangles. Activate the Rectangle tool (shortcut key F6) and click and drag to create a rectangle, which will be the base of the lighthouse. You don’t need to be precise about the size, since we will adjust it in the next step.

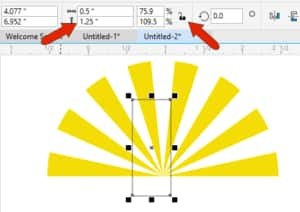
To adjust the size of the rectangle to the exact dimensions we want, first turn off the Lock Ratio on the Property Bar, then enter 0.5” for the width and 1.25” for the height.

Now we need to center the rectangle on the sun rays. The rectangle should already be selected, so activate the Pick tool, press and hold the Shift key and select the rays as well. Then use shortcut key C to align centers horizontally, and shortcut key B to align the bottom edges.

We need three more rectangles to complete our lighthouse and using the snapping options will make it easier to be precise. Under the View menu, make sure that the Snap Off command is unchecked (shortcut Alt + Q).
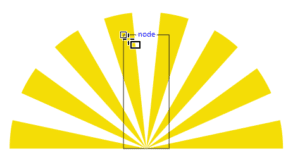
Activate the Rectangle tool again. Hover your mouse over the top left corner of the base rectangle and the corner node will be highlighted.

Click on it and drag to the right edge of the base rectangle to create a second rectangle, resizing if needed to line up with the right corner node.

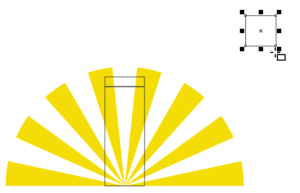
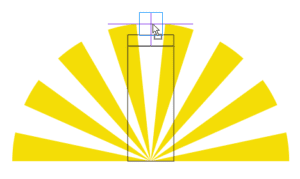
The third rectangle will become the light of the lighthouse. Hold down the Ctrl key and click and drag in a blank space on your document to create a square.

On the Property Bar, turn the Lock Ratio back on and enter 0.25” for the width, which will automatically make the height 0.25” as well.
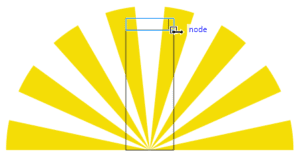
To position this rectangle centered on the top of the lighthouse, first go to the View menu and make sure the Alignment Guides command is checked.
Drag the rectangle on top of the lighthouse and the guides will appear, indicating when the top rectangle is perfectly centered on top of the lighthouse.

Now we are going to fill the rectangles with color. First, activate the Pick tool and select the bottom rectangle. Hold down the Shift key and select the middle rectangle as well. Then click on the white color swatch in the Color palette. Then select the top rectangle and fill it with red.

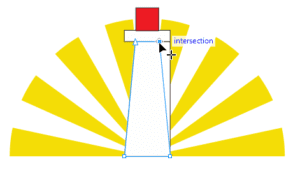
In order to make the lighthouse look more realistic, we want to modify the shape of the top and bottom rectangle. Right-click on the bottom rectangle and choose Convert to Curves (shortcut Ctrl + Q).
Activate the Shape tool (shortcut F10) and you will see several nodes on the rectangle that can be edited. The bottom rectangle is to be tapered toward the top, so drag the top left node inward until you reach the intersection point. Then do the same for the top right corner.

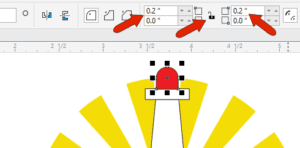
Select the top rectangle, which does not have to be converted to curves. The Property Bar has four Corner Radius fields that we can use to round the top corners. Make sure the lock icon is off so that all four corners don’t change together. Use a value of 0.2” to round both top corners.

The fourth and final rectangle will be the door of the lighthouse, based on the rounded rectangle that is our light at the top. With the top rectangle still selected, use Ctrl + D to duplicate this rectangle, then fill it with black.

The door should be longer vertically, let’s say 50% longer. There’s no need to take out your calculator and enter a new vertical dimension; instead we can use a Scale value.
The Scale factor settings can be found on the Property Bar. The current scale values aren’t 100% because the original top rectangle was resized after it was created.

If we convert this shape to a curve (Ctrl + Q), the Scale factor values will reset to 100%. Turn off the Lock Ratio and change the height Scale factor to 150.
TIP: you can type in 150, or you can add +50 to the 100 that’s already there.

With the black rounded rectangle still selected, hold down the Shift key and select the bottom base rectangle, then press B to align bottoms. Now our door is properly positioned.

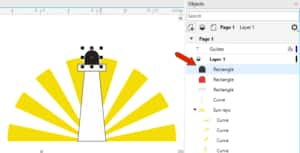
We’ve seen that left-clicking a swatch in the Color palette will fill an object with color. Right-clicking on a color swatch will change the outline color of the object, and we can also remove the outline entirely by right-clicking on the No Fill swatch at the top of the color palette (indicated by a red line through it).
Hold down the Shift key and select all 4 objects of the lighthouse, then right-click on the No Fill swatch to remove the outlines.

Step 3: Adding Text
All that’s left to add is the company name “Lighthouse Energy” for this logo. Activate the Text tool (shortcut F8) and click below the left border of the logo to start typing.

To change the font, select the text then open the Font List on the Property Bar. You can scroll down and hover your mouse over the font names to preview what the text will look like. Or, if you know the name of the font you want to use, you can start typing the font name to jump to it on the list, and click on it to apply.

To match the font color to the red that was used for the light, find the swatch in the Document Palette at the bottom of the interface, and click it to change the text color to red.

The last step is to adjust the size of the company name to make it the same width as the sun rays. To determine the width, activate the Pick tool and select the group of rays. On the Property Bar, note the width dimension of 3”.
Select the text with the Pick tool. On the Property Bar, make sure the Lock Ratio is on and enter 3” for the width dimension.

NOTE: you can also resize the text simply by dragging the center right sizing handle to line it up to the right side of the rays. However, this will distort the original font characteristics.
Step 4: Saving your Logo
Now that we’ve completed the logo, it’s time to save it. To keep it in CorelDRAW format, use File > Save As and choose CDR as the file type.
If you want to have the logo in other formats, such as PNG for a web graphic or EPS and AI formats, use File > Export.
CorelDRAW Shortcuts
If you would like to see a complete list of CorelDRAW shortcuts:
- Go to Tools> Options >Customization.
- Click on Commands in the left menu, then click on the Shortcut Keys tab.
- Click on the View All button at the bottom to see the full list of shortcut keystrokes.
- You also have the option here to print the list or export it as a CSV file for future reference.
Shortcuts used in this tutorial:
Freehand tool: F5
Ellipse tool: F7
Rectangle tool: F6
Text tool: F8
Shape tool: F10
Pick tool: spacebar (except when Text tool is activated; pressing spacebar when the Text tool is activated will add a space in your text string)
Align Centers Vertically: E
Align Centers Horizontally: C
Align Bottoms: B
Duplicate: Ctrl + D
Group: Ctrl + G
Convert to Curves: Ctrl + Q
Start your FREE 15-day trial and embark on a design journey with powerful tools for vector illustration, layout, photo editing, typography, and collaboration.


Reader Interactions