Start your FREE 15-day trial and embark on a design journey with powerful tools for vector illustration, layout, photo editing, typography, and collaboration.
Download these free resources:
Written Tutorial (PDF, 838 KB)
CorelDRAW Graphics Suite Resources
Quick Start Guide (PDF, 2 MB)
Keyboard Shortcuts (PDF, 3.5 MB)
CorelDRAW and Corel PHOTO-PAINT user guides
For CorelDRAW Graphics Suite subscription and perpetual licenses (2018 to 2024), languages include English, Português do brasil, 简体中文, 繁體中文, Čeština, Deutsch, Español, Français, Italiano, 日本語, Polski, Русский
What’s New in CorelDRAW Graphics Suite
In this written tutorial, you will learn how to create a Valentine’s Day card in CorelDRAW. Ariel walks you through each step of the design, showing you some neat tricks that you can apply to create your own homemade, romantic card. Swoon!
Let’s create a Valentine’s Day card, and of course, in the spirit of the celebration, our design will have hearts — a lot of hearts.
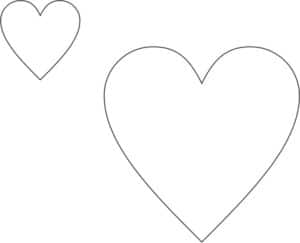
Drawing a heart with CorelDRAW® is very easy. I simply click the Basic Shapes tool and, on the property bar, choose the heart shape from the Perfect shapes picker.

I can hold down Ctrl when I drag on the page to create a proportional heart, or hold down Shift to create a centered heart. Naturally, I could create a heart shape by using two circles and one triangle, and then welding the three shapes, but why do all that work when using a perfect shape is so quick and easy?

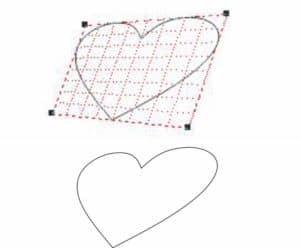
Now, I have the basic heart shape. There are many ways I can modify it; for example, I can add perspective by clicking Effects > Add Perspective and adjusting the perspective grid. I could also use theEnvelope tool to create similar effects. When you create your card, use your imagination. There are infinite ways to create a unique and original design with CorelDRAW. This tutorial is not meant to be repeated step-by-step, but to serve as a starting point and guide.

To add more diverse heart shapes, I select one of the hearts and press Ctrl + Q to convert it to curves. Then, I click Window > Dockers > Fillet/Scallop/Chamfer and apply a fillet with an appropriate radius value. For this example, I’ve applied 5 mm and 7 mm fillets.

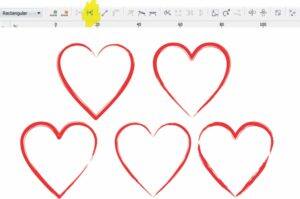
Now, I’ll use the Artistic Media brushes to add a custom outline. I can adjust brush settings from the property bar, but I like to use the Artistic Media docker (Effects > Artistic Media) because I can drag a brush shape from the docker to the drawing window.


Experiment with different brushes and settings. For example, you can change the width of the brush by specifying a value in the Stroke width box on the property bar. You can use the same shape and create different effects just by changing the brush.

Now, it’s time to add some color to the hearts. I can add colors just as I would with any object, by clicking any color swatch to fill an object, or right-clicking any color swatch to apply an outline color.

Now, I spread out the hearts over the drawing page.

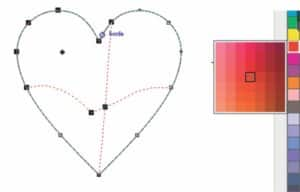
At this point, I can start adding some brightness to the hearts. The Mesh Fill tool is a personal favorite and very useful for this purpose. When you start using the Mesh Fill tool, it can seem daunting, so it’s best to start with simple objects (a rectangle, for example).

As for this heart, I just need to add a node and then adjust the colors. I can add color by selecting the nodes I want and then choosing color swatches from the default color palette. If I want the darkest shade of a particular color, I click and hold on that swatch for several seconds, until a new secondary palette appears. I can choose a different shade from that secondary palette.

After I’ve added some brightness and color to a couple of hearts, I add them to the Valentine’s Day card drawing page.

Now, I can use the Mesh Fill tool again to create a background for the card. Here I’ve used similar shades of colors, but that’s not a rule. You can use whichever colors you prefer, but keep in mind that you want colors that complement the main drawing. If the background is too dark or uses too many colors, then the text or imagery might be less visible. For this example, I’ve created a rectangle approximately 106 mm wide and 144 mm high, and then added a simple mesh fill by pressing the M key and moving the center node.

Next, I adjust the handles of the nodes to create smoother mesh grid lines.

I add more nodes by double-clicking with the Mesh Fill tool at any point to create additional custom columns and rows for the mesh grid.

With all those adjustments made to the mesh fill grid, it’s now ready for some color. To add color, I use the Shape tool (F10) to select some nodes. I concentrate first on the perimeter of the mesh fill grid and work inward. To produce a smooth color shade, I hold down Ctrl and click a swatch on the default color palette. With this method, I add 10% of the selected color tone each time I repeat the action. I added shades of red and eventually a touch of yellow to the center column.

At this point, I can add the previously created hearts to the background. It’s a good idea to use layers here, which will make it easier to go back and modify the background if necessary. I’ve put the mesh-filled hearts on one layer, the Artistic Media hearts on another layer, and the background on a third layer. Of course, you may choose to organize your job however you prefer.

I still need a few more hearts for the background. Instead of simply duplicating several hearts, I can use a little trick to copy only the shadows of some hearts. How? It’s easy. First, I add a drop shadow to the initial perfect shape heart and change its color to red. Then, on the property bar, I move the Drop shadow opacity slider to 100 and choose Outside from the Feathering direction list box.

Now, I break apart the drop shadow (Ctrl + K), so I can delete the original shape. I will use only the drop shadow with transparency. I choose Multiply from the Merge mode list box on the property

The next step is to use the Transparency tool to make a translucent heart within a yellow rectangle. I duplicate the heart several times, changing object order and rotation. You can use your creativity here to produce new options and effects. Try selecting one of the translucent hearts with the Transparency tool and choosing Divide from the Merge mode list box on the property bar.

I’ve added some of the new, translucent hearts to the main drawing.

Before finalizing the card, let’s add some text and make a few more modifications of the shapes and color. Your options are virtually limitless, so you can easily create unique effects. Use your imagination to give the card your own personal style.

 CorelDRAW Graphics Suite
CorelDRAW Graphics Suite
 Ultimate Vector Bundle Vol. 1
Ultimate Vector Bundle Vol. 1
 CorelDRAW Standard 2021
CorelDRAW Standard 2021
 Ultimate Vector Bundle Vol. 2
Ultimate Vector Bundle Vol. 2
 Corel Vector
Corel Vector
Start your FREE 15-day trial and embark on a design journey with powerful tools for vector illustration, layout, photo editing, typography, and collaboration.


Reader Interactions