このチュートリアルでは、PaintShop Proで2つの異なる方法を使って、ソーシャルメディア用のビフォーアフター画像を作成する方法を説明します。
ダウンロード可能なリソース
画像のサイズについては、お使いのソーシャルメディアの最新の要件を確認してください。
- Facebookの投稿画像サイズ – 1200 x 630px (アスペクト比 3:2)
- Instagramの投稿画像サイズ – 1080 x 1080 px (アスペクト比 1:1 )
- Twitterの投稿画像サイズ – 1024 x 512 px (アスペクト比 2:1)
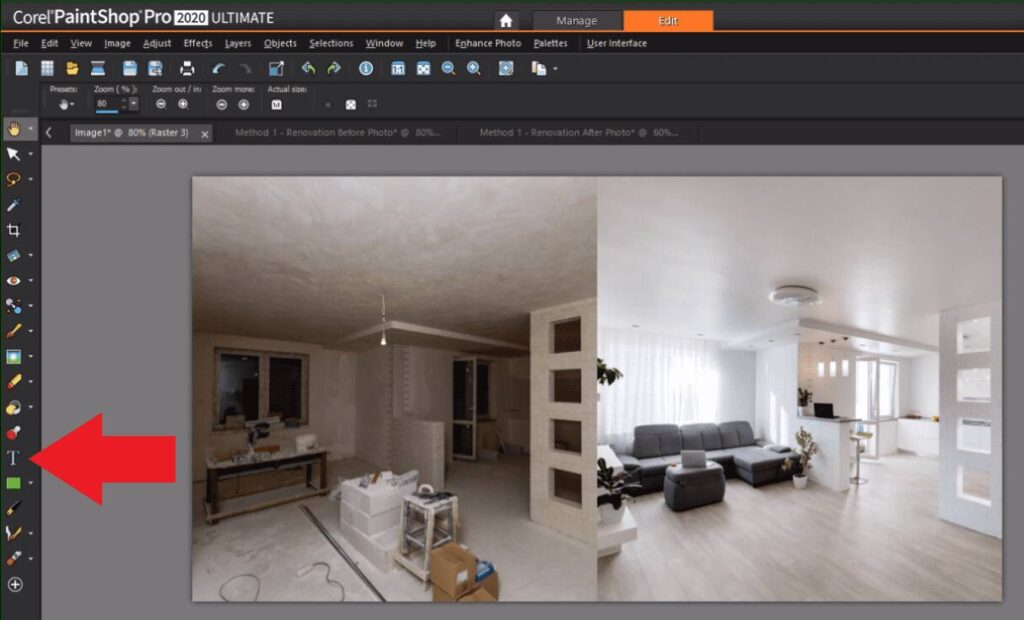
方法1:ビフォーアフター画像を並べる
この方法は、家の模様替えやリフォーム、減量やフィットネスの進捗状況、あるいは20年後に子供の頃のポーズを楽しく再現したい場合などに、ビフォーアフターをアピールするのに最適な方法です。
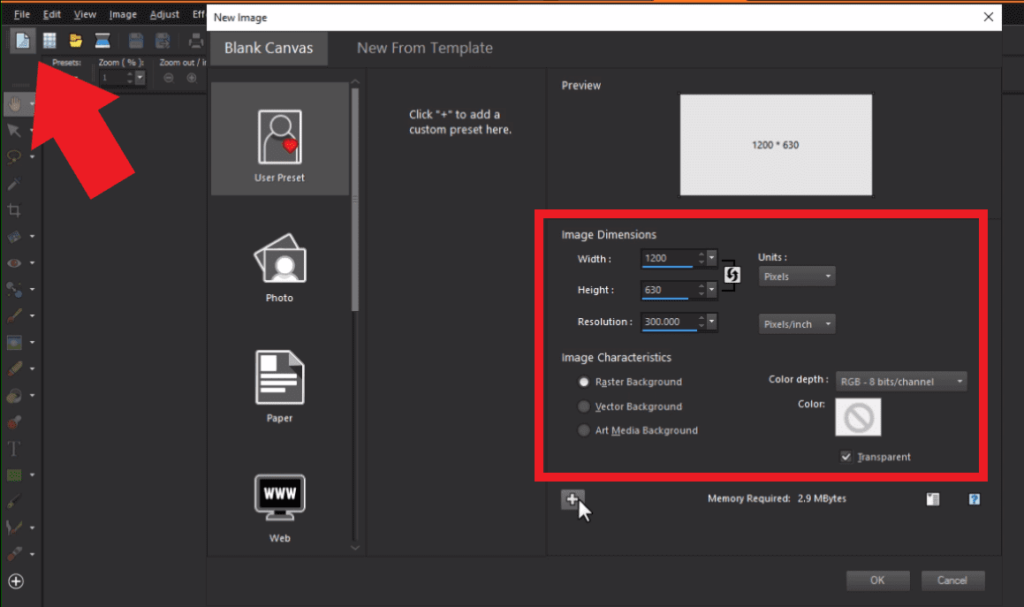
- 編集画面でPaintShop Proを起動し、「新規」をクリックします。
- 任意の幅と高さを入力し、色を透明に設定して「OK」をクリックします。

注:特定の画像サイズを作成することが多い場合は、「新規画像」ウィンドウのプラス記号をクリックして、独自のプリセットを作成することができます。
使用する前と後の画像を開きます。
均等に並べて配置するためには、それぞれの画像をキャンバスの縦幅いっぱいに、横幅は半分だけになるようにリサイズまたはトリミングする必要があります。 この例では、Facebookの画像サイズを使用しているので、各画像は600×630pxにする必要があります。
ヒント:画像のサイズがわからない場合は、「画像」→「画像情報」、または画像を右クリックして「画像情報」を選択することで、画像情報を確認することができます。
元の画像に応じて、トリミングかリサイズ、またはその両方を選択することができます。
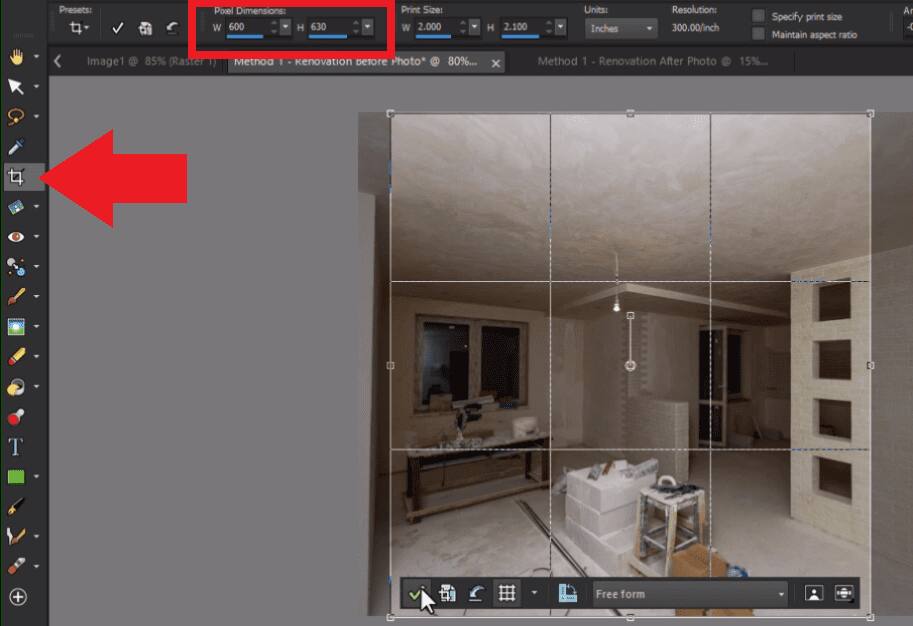
- 「画像」→「サイズ変更」をクリックし、高さを630pxに調整してから「OK」をクリックして、前後の画像のサイズを変更します。
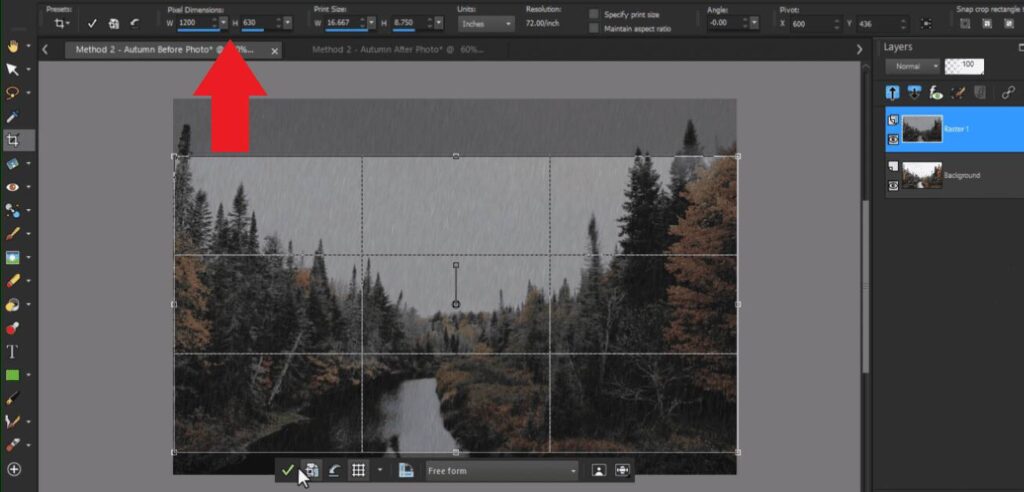
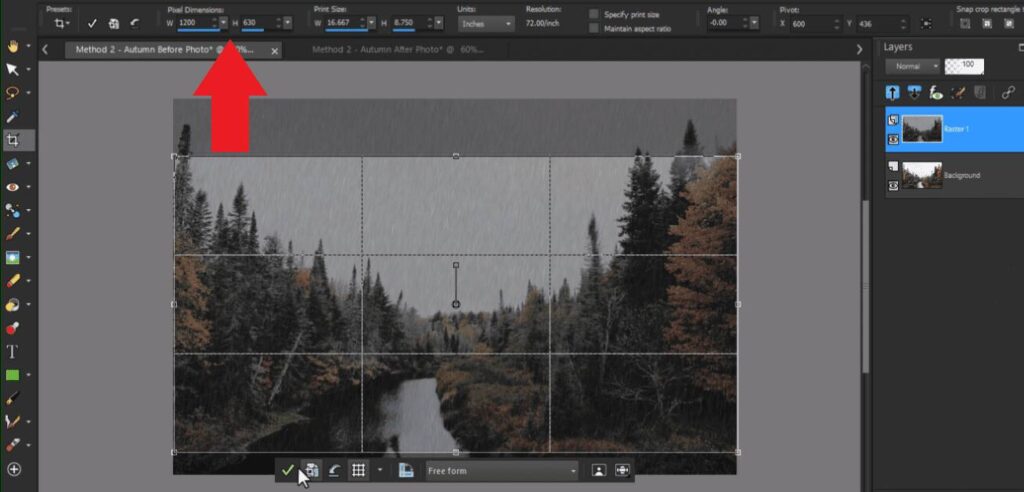
- 切り抜きツールのアイコンをクリックして、幅の寸法を追加します。画像を切り取る位置を調整して、「適用」をクリックします。

- 「編集」→「コピー」と進み、新しい空白の画像に移動します。
- 「編集」→「新規レイヤーとして貼り付け」を実行します。
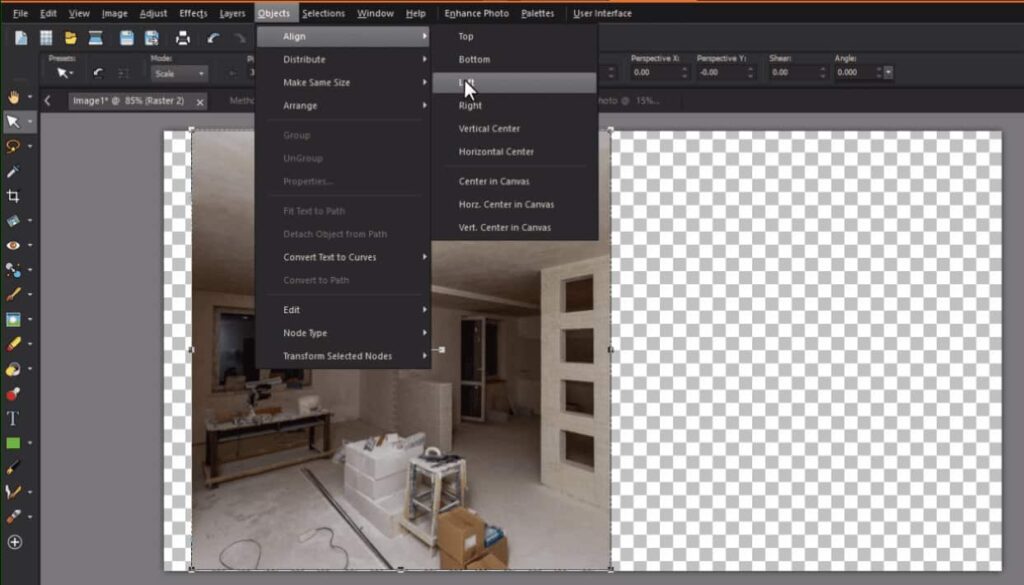
ここで、選択ツールを使って画像を整列させるか、「オブジェクト」の「整列」コマンドを使ってキャンバスの左端に正確に配置します。

- これと同じ手順をアフター画像にも行い、右側に配置します。

左ツールバーのテキストツールを使って、画像に「BEFORE」と「AFTER」のテキストを追加します。

方法2:分割前と分割後の画像
この方法では、画像編集のスキルを示すクリエイティブな方法である、分割前と分割後の画像を作成する方法を学びます。この例では、Rainy Dayスクリプトを使って、秋の風景画像に雨が降るような効果を加えます。
- 元の画像と、画像編集が済んでいる場合は後の画像を開きます。
- アフター画像をまだ作成していない場合は、オリジナルを保存するために複製を作成してから、画像にエフェクトや補正を加えていきます。
- 編集後の画像をコピーして、編集前の画像に新規レイヤーとして貼り付けます。
- 最初の方法で行ったように、画像を希望のサイズに切り取ってリサイズしてください。

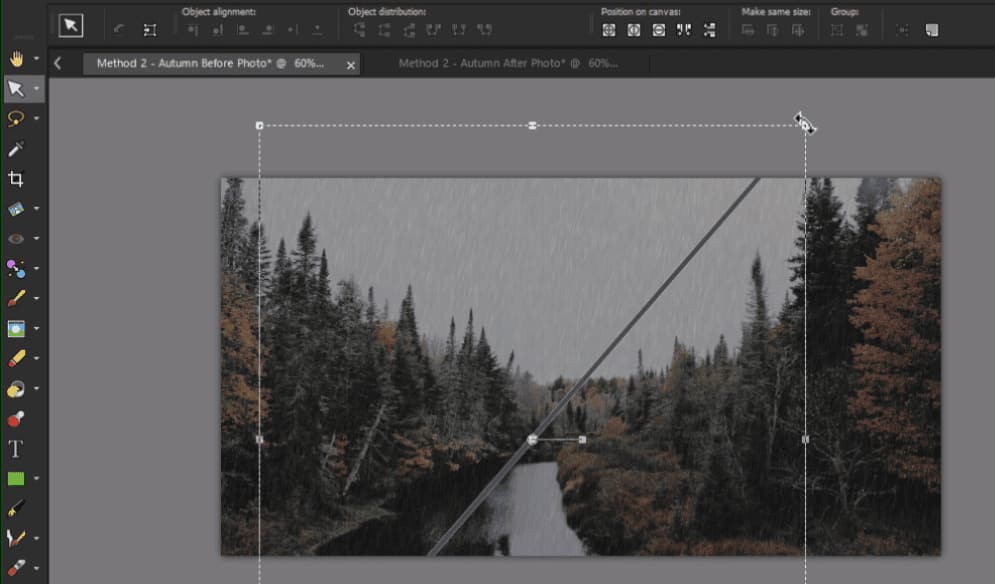
- 矩形ツールを使って、仕切りとなる細い縦長の長方形を描きます。
ヒント:画像を全画面表示しないようにズームアウトして、長方形の上下がキャンバスから少しはみ出すように描くと、後で斜めに回転させたいときに便利です。

画像を半分に分割する位置は、水平、垂直、斜めのいずれかに決めます。また、仕切りを中心から外して非対称な印象にすることもできます。

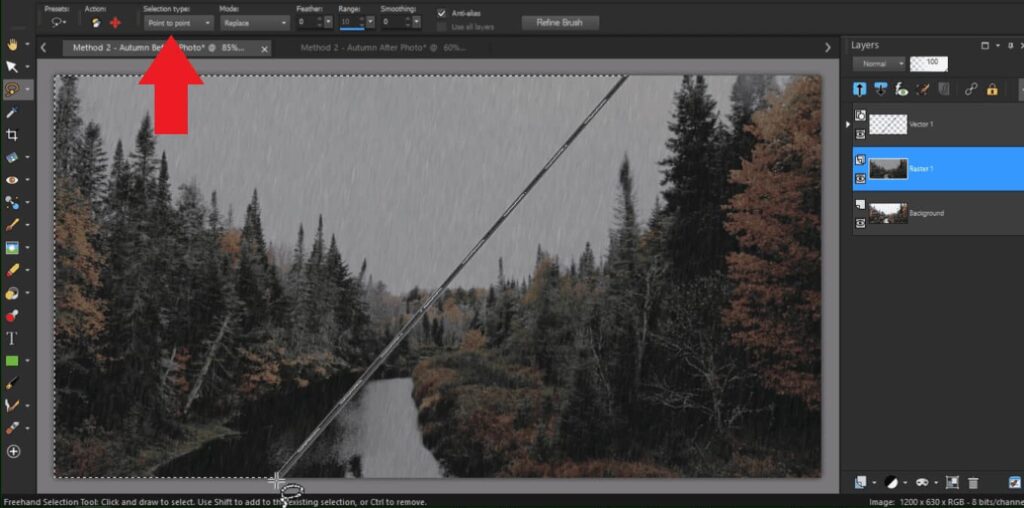
仕切り板を配置した後、選択ツールのいずれかをクリックします。
仕切りが斜めになっていない場合は、通常の選択ツールで問題ありませんが、仕切りが斜めになっている場合は、フリーハンドの選択ツールを選び、選択タイプを「点と点」に設定します。
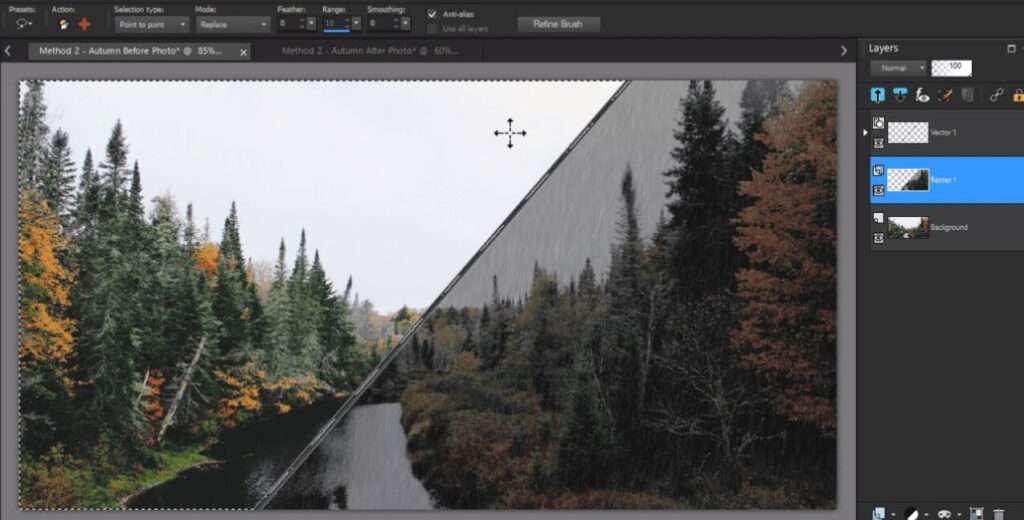
- 仕切りの左側の画像部分を中心に選択範囲を描きます。

- レイヤーパレットで、後の画像があるレイヤーをクリックして、アクティブなレイヤーになっていることを確認し、Deleteキーを押します。これで、作成した選択範囲が削除され、ビフォー画像が透けて見えるようになります。

これで、自分の画像編集技術をSNSでアピールできる、クールな分割画像ができあがりました。

ご覧いただきありがとうございます。このチュートリアルがお役に立てれば幸いです。
一度の購入で全てが永久に手に入るプロのツール

無料30日間トライアル実施中
個人はコチラから
法人はコチラから
この記事は、 How to Make Before and After Images を翻訳したものです。