Start your FREE 15-day trial and embark on a design journey with powerful tools for vector illustration, layout, photo editing, typography, and collaboration.
Download these free resources:
Written Tutorial (PDF, 1 MB)
CorelDRAW Graphics Suite resources
Quick Start Guide (PDF, 2 MB)
Keyboard Shortcuts (PDF, 3.5 MB)
CorelDRAW and Corel PHOTO-PAINT user guides
For CorelDRAW Graphics Suite subscription and perpetual licenses (2018 to 2024), languages include English, Português do brasil, 简体中文, 繁體中文, Čeština, Deutsch, Español, Français, Italiano, 日本語, Polski, Русский
CorelDRAW Community
CorelDRAW learning center
Facebook
X (formerly Twitter)
YouTube
What’s New in CorelDRAW Graphics Suite
In this written tutorial, you will learn how to create a Christmas-tree themed greeting card in CorelDRAW, complete with green branches and hanging ornaments.

How to Create a Holiday Greeting Card
CorelDRAW offers many tools and effects that you can use to create a holiday greeting card like the one above. For this project, the first step is to create the pine leaves, starting with a single pine needle. You can use the Freehand tool or the Smart Drawing tool. The shape of the pine needle doesn’t need to be precise (Figure 2a).
Next, fill the pine needle with a gradient, from dark green to medium green (Figure 2b). In the Object Properties dialog box, click the Fountain Fill button to display fountain fill options. You can adjust the gradient colors by clicking the nodes above the color band and choosing a color from the Node Color picker.
Select the filled pine needle to display its bounding box. Then click again to activate the rotation handles, and drag the rotation center to the bottom of the needle (Figure 2c).
Drag from the top of the pine needle to rotate it, and right-click while rotating to create a duplicate (Figure 2d).

Repeat the previous step, and change the angle and size of each object (Figure 3a). Then, continue adding pine needles to the cluster so that they follow an imaginary path (Figure 3b).

When you complete a half leaf, select all pine needles in the cluster, and group them by pressing Ctrl + G. Then create a mirrored copy by holding down Ctrl, dragging the right center handle to the left of the original cluster, and right-clicking before releasing to create a copy (Figure 4).

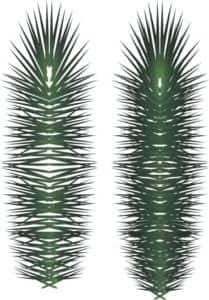
Move the copied cluster closer to the original cluster, so that the two clusters give the appearance of being a single pine leaf. Press the + key on your numeric keypad to create a duplicate, and stretch the duplicate to thicken the cluster of pine needles (Figure 5). Note: If you hold the Shift key while dragging the center-left handle, the stretch will be symmetrical.

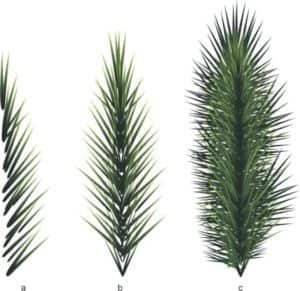
Draw a new pine needle and fill it with a lighter shade of green gradient. Repeat this process, without copying each needle, until you have a new cluster (Figure 6a).
The varying sizes of pine needles will give the branch a more realistic appearance (Figure 6b).
Position the new, lighter pine needles on top of the original, darker pine needles. Now, you have a realistic branch of pine (Figure 6c).

Duplicate the branches randomly, rotating and repositioning them to create an overhanging effect. Draw a rectangle with the Rectangle tool (F6), approximately 7.73″ x 4.67″. Right-click the branches, and choose PowerClip Inside from the pop-up menu. When the pointer changes to a big arrow, click the rectangle. The branches are placed inside the rectangle.
Note: If you need to reposition the branches inside the frame, click Object > PowerClip > Edit PowerClip, and adjust the position of the branches. When you are finished, click Object > PowerClip > Finish Editing This Level.
You now have the frame ready (Figure 7).

The next step is to create some ornaments. Click the Ellipse tool (F7), and drag while holding down Ctrl to draw a circle. With the circle selected, press M to apply a mesh fill. Drag colors onto the object, and release when you reach an intersection point in the mesh grid (Figure 8).

Duplicate the filled object, adjust the mesh inside the object, and then add transparency on some nodes. For this step, you can select nodes randomly and adjust the Transparency slider on the property bar. The idea is to create an irregular fill (Figure 9).

You can combine several circles to create the desired effect (see Figure 10).

Next, draw the loop and the stem for the top of the ornament. For the loop, you can draw two concentric circles and combine them by pressing Ctrl + L. Another method is to use only one circle with a thick outline, and then convert the outline to objects by pressing Ctrl + Shift + Q.
For the stem, you can use a rectangle and convert it to curves. Then curve the top and bottom sides, or add an envelope. When finished, add a gradient, such as one of the Metal presets from the Fill picker inFill section of the Object Properties dialog box (Figure 11).

The next step is to alternate the colors of the ornaments. Rather than individually edit each mesh fill, you can create a new circle on top of the ornament that you want to change. Then click the Transparency tool, choose Color from the Merge Mode list box on the property bar, and pick a new color from a color palette. You can experiment with other transparency modes and colors to create different effects (Figure 12).

Now you’re ready to add a snowflake to an ornament. Press Ctrl + F11 to open the Insert Character docker. Choose Wingdings from the Font list box, and scroll through the icons until you find the snowflake. Drag the snowflake icon from the docker to the drawing window.
You can use the Envelope tool to adapt the snowflake to the shape of the ornament (Figure 13).

You can also create your own designs to decorate the ornaments, making use of other tools and effects, such as drop shadow, transparency, and PowerClip (see Figure 14).

Next, add some ornaments to the framed pine branches. You will need to draw some lines to link the ornaments with the branches (Figure 15).

At this point, you can add a background for the framed design. Once again, a mesh fill will provide better results, although you could also use a fountain fill or other fills. You can choose any color for the background. By using a mesh fill, you can create custom gradients, with dark edges and a lighter center (Figure 16).

To add a snow effect to the background, you can create a white circle. Then, use the Drop Shadow tool to apply a white drop shadow centered on the circle. On the property bar, choose Normal from the Merge mode list box and Outside from the Feathering direction list box, and then set the Drop shadow opacity slider to 50%.
Then, press Ctrl + K to break the objects apart, resulting in the original circle and a new translucent object (Figure 17).

You can now duplicate the translucent object randomly, changing the size and position of the circles to create a blurry snowdrop background (Figure 18).

Next, you need to add the background to the framed design, adjusting the size, order, and number of circles to create either a snow landscape or a blurred background. The background can be as simple or as complex as you want. The only limit is your imagination (Figure 19).

The final step is to add the text for your greeting, and then print your cards. I’ve chosen a Candombe font, but you can use any font that’s installed on your PC (Figure 20).
Happy Holidays!

 CorelDRAW Graphics Suite
CorelDRAW Graphics Suite
 Ultimate Vector Bundle Vol. 1
Ultimate Vector Bundle Vol. 1
 CorelDRAW Standard 2021
CorelDRAW Standard 2021
 Ultimate Vector Bundle Vol. 2
Ultimate Vector Bundle Vol. 2
 Corel Vector
Corel Vector
Start your FREE 15-day trial and embark on a design journey with powerful tools for vector illustration, layout, photo editing, typography, and collaboration.

