Create custom, personalized photo postcards – complete with background, photo opening, text, and decorations – in PaintShop Pro. In this tutorial, we’ll cover all the steps starting with document setup through to printing and saving your postcard. Our example is a holiday-themed postcard, but you can use the same techniques for any occasion. Download the free holiday images on the Download Resources tab at the top of the tutorial page and follow along.
To learn more about the tools used in this project:
How to use the Pick tool
How to use the Shape tools
How to use the Text tool
How to use the Color Changer tool
Thanks for watching! You will find a written version of this tutorial below, and a printable PDF copy to download on the Download resources tab above.
Download your FREE 30-day trial and make every shot your best shot with PaintShop Pro 2023, your all-in-one photo editing and design software.
Written tutorial (PDF, 1.7 MB)
VectorStock design elements (Zip file, 7 MB)
PaintShop Pro resources
Keyboard shortcuts (PDF, 173 KB)
PaintShop Pro User Guide (PDF, 25.4 MB)
What’s new in PaintShop Pro
Holiday projects
Artistic tools and projects
Featured products
 PaintShop Pro 2023 Ultimate
PaintShop Pro 2023 Ultimate
 AI HDR Studio 3.0
AI HDR Studio 3.0
 PaintShop Pro 2023
PaintShop Pro 2023
 Vision FX
Vision FX
Make a photo postcard in PaintShop Pro
Learn how to create custom photo postcards in PaintShop Pro. In this tutorial, we’ll cover the following:
- Document Setup
- Adding a Background
- Adding a Photo Frame and Cutout
- Adding Text
- Adding Decorative Elements
- Saving and Printing
Document setup
Before you begin, you should consider whether you plan to print your photo postcard or share it online, or both. If you want to print and mail to family and friends, you can use a printing service or print at home using photo paper or purchased template sheets. The document size will be based on your printing method, but if you are only planning to share the photo postcard online, you can use any dimensions and aspect ratio you choose.
NOTE: if you plan to use a printing service, check their website for instructions about photo sizes, resolutions, file formats, and how to upload your file.
For our example, we will be printing at home using a pre-formatted Avery template that has space for two 4×6” images. At the end of the tutorial, we’ll see how to add the image you create to the template.
Once you gather the photo and other content you want to use, you can place them in a single folder on your computer. This isn’t required, but a single folder makes it easier to use the Organizer palette in PaintShop Pro.
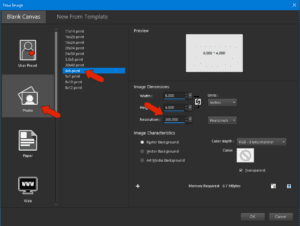
Open PaintShop Pro and go to File > New to create a new document. In the New image window:
- Select the Photo section on the left side and choose the 4×6 print option.
- Keep the Resolution at 300 pixels per inch and click OK.

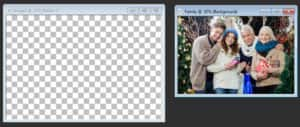
To bring in the photo you want to use, go to File > Open, browse to select your photo and click Open. If you want to display the photo off to the side of your postcard file as we are doing in this tutorial, go to the Window menu and make sure Tabbed Documents is NOT selected.

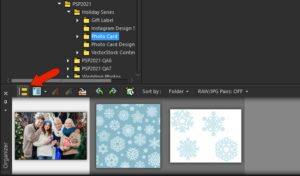
If your content is in a single folder, you can use the Organizer palette for easy access to everything. Choose Palettes > Organizer, and in the Organizer click the Navigation icon to open the Navigation palette. Click on the Computer tab in the Navigation palette and browse to your content folder.

TIP: The Organizer palette can take up a lot of screen space, so you can click its Pin icon to unpin it, and it will minimize to a small tab at the bottom of the interface. You can easily reopen it simply by hovering over its tab. To keep it open, click on the Pin icon again to pin it.
Make sure you have the Materials palette and Layers palette open. If they are not open, you can enable them from the Palettes menu. The Materials palette has several sets of colors that work nicely together, and for this example we’ll use colors from the Cool Neutral palette.

We will be using some design elements to create our gift tags. These files are available to download from the Download Resources tab at the top of the tutorial page. They were provided by our friends at VectorStock. Vector image by VectorStock / Voysla
Adding the background
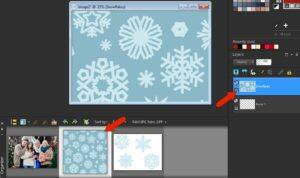
Our first step in designing the photo postcard is to add a background, which is the snowflake design. With the empty postcard image active, drag the snowflake image out of the Organizer, and into the Layers palette above the transparent raster layer of the card.

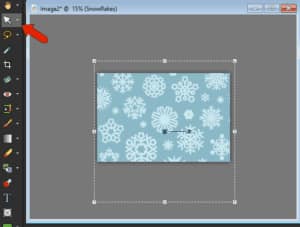
For our design, we want to decrease the size of the background, since it is much larger than 4×6”. Activate the Pick tool and zoom out until you can see the bounding box with corner and side nodes. Now we can drag corners to resize and move the whole background to fit the space.
Learn more about using the Pick tool

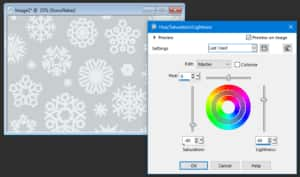
We also want to lighten the background a bit, so under the Adjust menu we’ll choose Hue and Saturation > Hue/Saturation/Lightness. We’ll lower the Saturation, increase the Lightness, and keep the Hue as is. This is an optional step, so you can adjust the Hue/Saturation/Lightness to your own liking or leave the background as is.
TIP: In the Hue/Saturation/Lightness window, enable Preview on Image so you can see how the image changes as you adjust the sliders.

Adding a photo frame and cutout
The photo will go in the left side of the card, but first let’s create a frame for it. Using the photo as a color reference for the frame colors, right-click a swatch in the Materials palette to set the rectangle fill color and left-click to set the outline color.
Then open the Shape tools flyout on the Tools toolbar and choose Rectangle. On the Tool Options palette, set the Mode to Draw Rectangle, make sure Create on Vector is checked, and set the Width to 10 px (or whatever width you want your frame to be). Use the Rectangle tool to draw out a frame, which will be on a new vector layer.
Learn more about the Rectangle tool

Next comes the cutout space for the photo, and there a couple of methods to do this.
Method 1: Using the Frame tool
If you have PaintShop Pro 2022 or higher, the Frame tool provides a quick and easy technique for placing photos into shapes. Click the Frame tool icon on the Tools toolbar and select the Rectangle shape on the Tool Options palette, then draw a frame inside the rectangle vector shape.

As you can see in the Layers palette, this tool creates a frame layer group, with a sub layer where the photo will go.
To make sure that the frame is perfectly centered inside the rectangle, activate the Pick tool, hold down the Ctrl key and select both the rectangle vector shape and the frame group layer in the Layers palette. On the Tool Options palette, click the Align Vertical Center and Align Horizontal Center icons.
To add your photo into the frame, you can use File > Embed Image or you can drag the photo from the Organizer straight into the frame, and the photo is sized and centered automatically. The photo also appears in the frame layer group.

Method 2: Using a mask
If you’re using PaintShop Pro 2021 or lower, and don’t have the Frame tool, you can use a mask to create the photo opening. This produces the same results but with a few more steps.
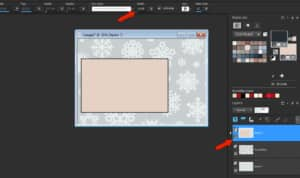
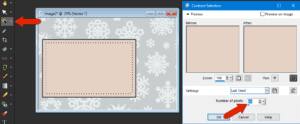
We still have the rectangle vector shape that we created earlier, and our first step is to select it. You can do this with the Magic Wand tool from the Selection tool group, or go to Selections > From Vector Object. This will place a selection marquee around the rectangle, then go to Selections > Modify > Contract. Check Preview on Image and then set the Number of pixels to the size you want for the border. In this example, we used 40.

The next step is to move this inner selection to a new layer, by going to Selections > Promote Selection to Layer.
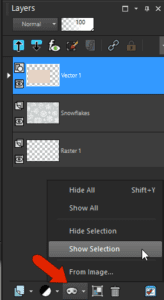
We now need to create a mask, or blackout area, from this new rectangle. At the bottom of the Layers palette, click the New Mask Layer icon and choose Show Selection.

In the Layers palette you will see that a new mask group has been created from the promoted selection. The white section of this mask layer is where the photo will show through.
Press Ctrl + D to deselect and remove the selection marquee. From the Organizer, drag the photo into the Layers palette just below the mask layer. You can then use the Pick tool to resize and reposition your photo in the mask if necessary.

To learn more, watch the full tutorial Creating Masks from Selections.
Adding text
Our next step is to add some text for a greeting. We want this text to be on its own separate layer, so in the Layers palette click on the mask layer group to make it the active layer. This way, when we add our text it will go on a new layer above the mask group.

For the greeting message at the top of the card, activate the Text tool on the Tools toolbar. On the Tool Options palette select your font. You can also choose other text formatting options at this time, such as size, bold/italic, alignment, etc. or you can adjust these settings after you’ve created the text. Right-click a swatch in the Materials palette to set the font color.
To start the text, click near the top and start writing, and double-click when finished or click the Apply changes checkmark on the Tool Options palette. You can use the settings on the Tool Options palette to adjust the formatting of your text, and/or use the Pick tool to resize, rotate or reposition your text.

Learn more about the Text tool
In addition to the greeting text at the top of the card, we also want to add a message in the lower right corner. First, we’ll create a new rectangle to go underneath the message. We don’t want this rectangle to be added to the current vector text layer, so click the New Layer icon at the bottom of the Layers palette and add a new vector layer.

Activate the Rectangle tool and for the fill color of the rectangle, right-click a swatch in the Materials palette. We don’t want a border around the rectangle, so we’ll set the Width to 0 on the Tool Options palette. Now draw out a rectangle and use the Pick tool to resize and reposition if necessary. We’re also going to reduce the opacity of this new layer so that the background shows through. You can do this by adjusting the Opacity slider at the top of the Layers palette.

You could leave this area blank and write in a message by hand on each printed card. Or you can add a new vector layer for text, activate the Text tool, and set the various font properties on the Tool Options palette. When you hover your mouse over the rectangle, the cursor for the Text tool will have brackets around it, which indicates that you’ll be filling the vector shape with your text.

After entering the text and double-clicking to finish, you can center-justify it, and click the More Options icon in the Tool Options palette and adjust the Leading if needed, so that the text fits the rectangle.

Adding decorative elements
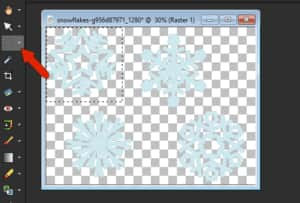
Our last step in the postcard design is to add a few decorations. In this example, we’re going to use a few snowflake graphics from the background image we used earlier. If you are using the free VectorStock designs mentioned earlier, you will see that there are a number of different file formats included in the download file. We have extracted each item and saved as an individual PNG file with transparent background. To use a transparent PNG, open it in PaintShop Pro, copy and paste onto your gift tag, and use the Pick tool to resize and reposition.
VectorStock has many other royalty-free designs that you can use, however these files usually only have one PNG file with all the elements on it. So here is how you can extract individual design elements if necessary:
- Open the PNG file in PaintShop Pro.
- Choose one of the Selection tools from the Tools toolbar.
- Draw a selection marquee around the element you want to use and go to Edit > Copy (or Ctrl + C).
- Switch back to your postcard file and go to Edit > Paste as New Layer (or Ctrl + V) to paste the design element.

You can add as many decorative elements as you like, and use the Pick tool to resize and move, and rotate if necessary.
If you want to change the color of the decorative elements, choose a new foreground color in the Materials palette, activate the Color Changer tool, and click on a snowflake to change the color of the entire snowflake.
Learn more about the Color Changer tool

To make this graphic stand out, while its layer is selected in the Layers palette, go to Effects > 3D Effects > Drop Shadow. In the Drop Shadow window, you can adjust Horizontal and Vertical Offset amounts and/or the Opacity and Blur Attributes, and choose a new color for the shadow effect.
Repeat this process to add a few more 3D-looking snowflakes.

Printing your postcard
Once you are happy with your postcard design, now it’s time to print. For digital sharing or printing, the most popular file format is JPG. But if you want to preserve layers for making changes later, you should first choose File > Save As, and save a copy in PSP image format.
At this point you can also save a JPG, which will collapse all layers into a single layer, and produce a reasonable file size while preserving the resolution.
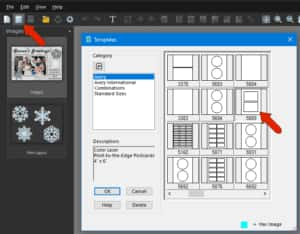
For printing at home, we are using a template by Avery. You can find hundreds of templates by choosing File > Print Layout, then clicking Open Template. Under Category select Avery and choose the template you want. In our example, we are using #5889, which contains space for two 4×6 postcard images.
NOTE: you can browse through the available templates in the Print Layout section before you start designing your postcard. If you click on a thumbnail image of a template, you can see the dimensions in the Description section so you will know what file size to start with.

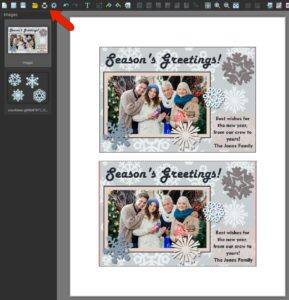
You can print two different images, or the same one twice on the same page. Simply drag your card image into both spaces in the template. When you’re ready to print, click the Print button on the toolbar and you’re done!

Download your FREE 30-day trial and make every shot your best shot with PaintShop Pro 2023, your all-in-one photo editing and design software.

