While working with digital files, you probably come across terms like “bitmap”, “EPS”, SVG” or “Vector” a lot. Often one of the first things a designer does when starting a new project is to request a vector file of the client’s logo. “Well, why can’t the designer just get the logo from my website or use the image I’ve already sent?”, and “what is a vector?” is often the response.
This article will help to clarify what is (and what is not) a vector file, when and why to use one, and its importance among other image and file types.
Download your FREE 15-day trial and see how easy it is to design your creative projects with this web-based vector graphics app that empowers you to create on any device.
Download a printable copy of this tutorial (PDF, 281 KB)
Getting Started with Corel Vector
Illustration and Design
Working with Photos
What is a Vector?
There are two ways to represent an image in the digital world: one is forming an image with a lot of dots (also known as pixels), the other is through geometry.
Standard images such as photographs and most digital images are built using pixels. These images are called bitmaps, or raster images. Bitmaps are formed by tons of tiny color blocks, the pixels, which is why when you zoom in enough, you can identify each pixel individually. The most common file extensions for bitmap images are PNG, JPEG and GIF.
The second way to build an image digitally is with vectors. Technically speaking, a vector graphic is an image constructed by dots and lines composed of mathematical formulas. In other words, a vector is formed by hundreds of thousands of tiny lines and curves (also known as paths). For this reason, you can zoom indefinitely on a vector and it will never change, become blurry, or ‘pixelated’ and blocky as in a raster image.
What elements make up a vector graphic? Learn about Vector Anatomy.
A more practical example: imagine a line. If this line is made of pixels, the design program builds the line using blocks (pixels) based on the desired image quality. If the line is a vector, the app will simply define the start point and the ending point, and the line itself will be mathematically generated between them.
The most used vector file extensions (or file types) are SVG, PDF, EPS, CDR, and AI. Since Corel Vector is a vector editing app, a file with a .gvdesign extension is also a vector file.
Most Common Vector File Extensions
SVG: Scalable Vector Graphics is an XML-based vector image format for the web. XML is a much-used markup language that is readable by both humans and machines, and SVG files are supported by all modern browsers. It’s a common format used for logos, icons, buttons, and especially for animations.
EPS: Encapsulated PostScript is an older vector format used by drawing software to describe how to produce layouts, images, or drawings. The modern AI format from Adobe was based on the EPS extension.
PDF: Portable Document Format is a PostScript-based format created by Adobe, very commonly used in the print industry for its flexibility and capacity to retain the exact appearance and layout of documents saved in this format.
AI: Adobe Illustrator is a proprietary extension developed by Adobe for the Illustrator software, but is supported by many other design programs and is commonly used among designers.
CDR: originally a proprietary extension developed by Corel, CDR files consist of a ZIP-compressed directory of several files, among them XML files and RIFF-structured formats. It is now widely used and supported across many design programs.
Note all these formats can be imported and edited with Corel Vector. Corel Vector’s own file extension, .gvdesign, is also a vector file extension.
What is the Difference Between Vectors and Other Images?
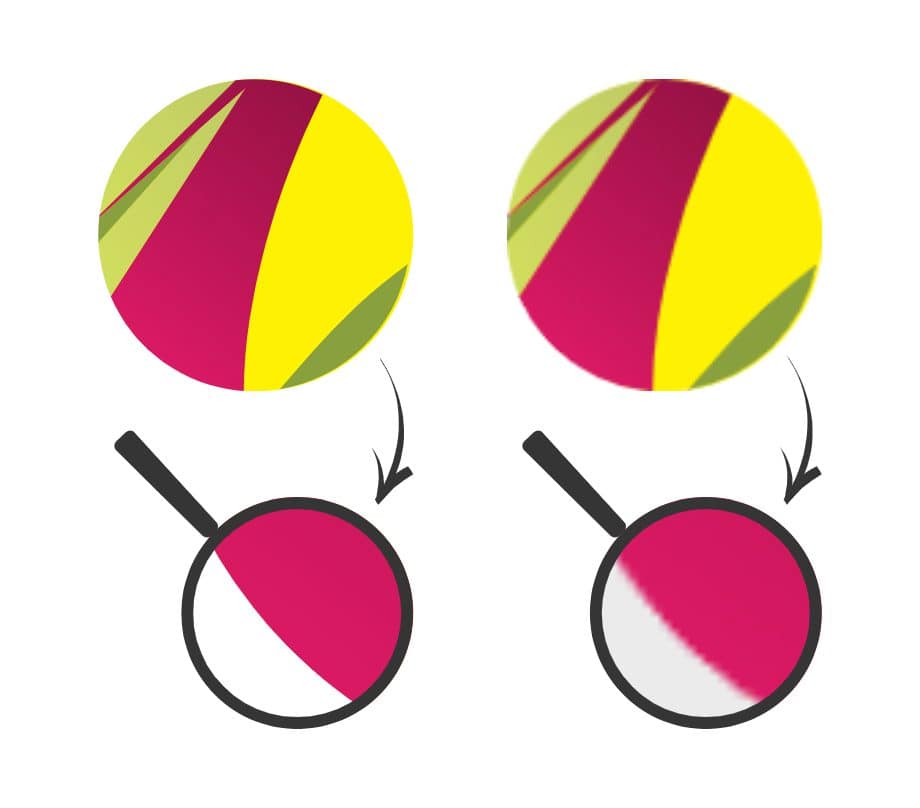
The main difference between vector and raster images is the dependency on size or resolution. As mentioned previously, if you zoom in too much on a bitmap, you can see all its forming pixels, whereas if you zoom on a vector image, it will always be sharp. For this reason, it’s possible to resize a vector graphic to any size and always have flawless quality. It can be shrunk to a pin-head or enlarged to a huge outdoor billboard without any loss in resolution.

Another difference is the file size. A high-resolution image file can be considerably heavier than the same file, but vectorized, as the high-resolution image needs to accommodate millions of pixels.
There is a limiting factor to vector images and it has to do with image complexity. Photographs are generally too complex to represent by mathematical equation since there is often very little similarity from one pixel to the next. This is something you will find if ever attempting to vectorize a photograph or image.
When to Use Vector Files
So… if vectors are so flexible you should always choose to use them, right? The answer is: it depends on what kind of work you’re doing!
Vectors are much more convenient and useful when you need your graphics displayed at various sizes or in different colors. A company logo, for example, can be added to a website, a small business card, a letterhead, or a big outdoor sign using a single vector file with a file size small enough to email.
For complex illustrations and photographs, it’s much more common to use bitmaps as the level of detail complexity is easier to achieve with pixels. Still, it is possible to achieve incredible stylish illustrations using vectors.

How Can I Tell if My Art is Vectorized or Not?
Just because the file format is EPS, SVG, PDF or any of the customary vector extensions doesn’t mean that what is inside this file is necessarily a vector. All those extensions accept bitmaps in them so you can have an SVG file containing a bitmap picture, for example.
The best way to determine if your file is a vector or not is to open it on your program of choice (you can easily use drag and drop into Corel Vector, for example), and zoom in. If your artwork is a raster image, you’ll be easily able to identify the pixels. If the edges of your artwork look smooth and sharp no matter how much you zoom in, your artwork is vectorized.
How Do I Convert My Artwork to Vectors?
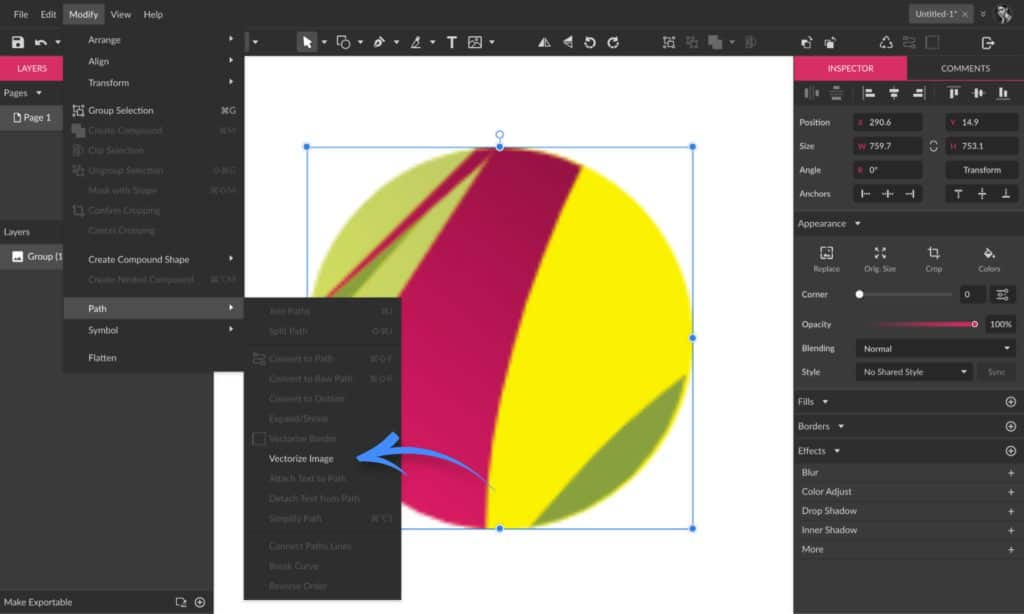
If your file is a bitmap but you need it as a vector, Corel Vector can easily help you with that.

Alternatively, you can redraw the bitmap using such tools as the Pen or the Bezigon and using Fills and Borders. This is an easy process for simpler elements such as flat logos.
Turn sketches into digital illustrations – Vector Art Tutorial
Create a vector portrait from a photograph – Vector Art Tutorial
“Can’t I just save my artwork as an EPS or SVG to make it into a vector and that’s it?” you might be asking yourself. Unfortunately, if you save a rasterized art or photography as a vector file extension, that’s all it will be: a vector file format containing a bitmap image. The vector needs to be built, either manually or using a vectorizing tool.
Editing Vector Files
There are many design programs and apps out there capable of editing the vector file extensions mentioned above, including Corel Vector. After importing a file in any of these formats, you can use the app’s tools to make changes to the vectors’ shapes and colors, since it’s not a static image.
You can easily import a PDF file, for example, and export it again as an SVG or EPS, and vice-versa. This is how flexible and easy working with vector is.
 Corel Vector
Corel Vector
 Ultimate Vector Bundle Vol. 1
Ultimate Vector Bundle Vol. 1
 CorelDRAW Graphics Suite
CorelDRAW Graphics Suite
 Ultimate Vector Bundle Vol. 2
Ultimate Vector Bundle Vol. 2
 CorelDRAW Standard 2021
CorelDRAW Standard 2021
Download your FREE 15-day trial and see how easy it is to design your creative projects with this web-based vector graphics app that empowers you to create on any device.


Reader Interactions