In this tutorial, we’ll review 2 CorelDRAW tools for drawing squares and rectangles: the Rectangle tool and the 3-point Rectangle tool. Learn the basics of using these tools, plus how to make modifications such as resizing, adding fill and outline colors, and changing the shape of the corners.
Thanks for watching! We hope you found this tutorial helpful and we would love to hear your feedback in the Comments section at the bottom of the page. You will find a written version of this tutorial below, and a printable PDF copy to download on the Download Resources tab above.
Start your FREE 15-day trial and embark on a design journey with powerful tools for vector illustration, layout, photo editing, typography, and collaboration.
Download these free resources:
Written tutorial (PDF, 263 KB)
CorelDRAW Graphics Suite Resources
Quick Start Guide (PDF, 2 MB)
Keyboard Shortcuts (PDF, 3.5 MB)
CorelDRAW and Corel PHOTO-PAINT user guides
For CorelDRAW Graphics Suite subscription and perpetual licenses (2018 to 2024), languages include English, Português do brasil, 简体中文, 繁體中文, Čeština, Deutsch, Español, Français, Italiano, 日本語, Polski, Русский
What’s New in CorelDRAW Graphics Suite
CorelDRAW Tools
 CorelDRAW Graphics Suite
CorelDRAW Graphics Suite
 Ultimate Vector Bundle Vol. 1
Ultimate Vector Bundle Vol. 1
 CorelDRAW Standard 2021
CorelDRAW Standard 2021
 Ultimate Vector Bundle Vol. 2
Ultimate Vector Bundle Vol. 2
 Corel Vector
Corel Vector
How to Use the Rectangle Tools in CorelDRAW
In this tutorial, we’ll review 2 CorelDRAW tools for drawing squares and rectangles: the Rectangle tool and the 3-point Rectangle tool. Learn the basics of using these tools, plus how to make modifications such as resizing, adding fill and outline colors, and changing the shape of the corners.
Click on any of the images below to view full-size.
Rectangle Tool Basics
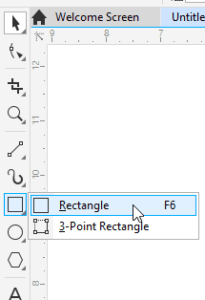
The Rectangle tool can be found on the Toolbox and can also be activated by the F6 key on a PC, or the R key on the Mac.

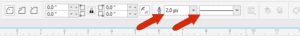
The property bar displays the default outline width and line style for all graphic elements, which can be changed for a rectangle once it’s created.

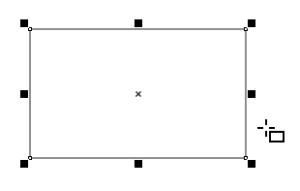
A rectangle is created by clicking and dragging from one corner to the opposite corner. Once created, the rectangle has 8 sizing handles all around, and an X at its center.

Corner handles can be dragged to resize while maintaining the aspect ratio, and side handles can stretch or narrow. Clicking and dragging the X moves the rectangle, and keeping the Shift key pressed constrains the move to be horizontal or vertical.
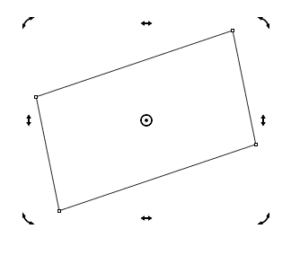
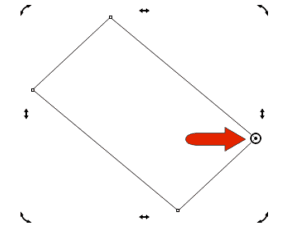
When you click on the X a second time, the sizing handles become rotation handles, which can be used to rotate or skew the rectangle.

The rectangle center is now a circular pivot point, which you can click and drag to a different spot, and now this point is the center of rotation.

Clicking the pivot point brings back the X and the sizing handles.
- To draw a rectangle from its center, hold the Shift key while dragging the mouse.
- To draw a square, hold the Ctrl (Cmd for Mac users) key while dragging the mouse.
- To draw a square from its center, hold the Shift and Ctrl/Cmd key while dragging the mouse.
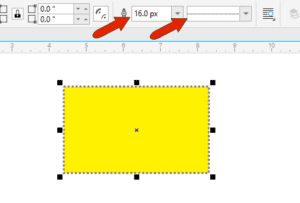
As long as a rectangle’s handles are displayed, you can change outline width, line style, left-click a color swatch to add a solid fill, and right-click a color swatch to set the outline color.

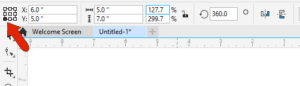
You can also use the Object Position fields on the property bar to place the rectangle. By default, the X and Y coordinates define the location of the X at the rectangle center. But you can also choose a different reference point, like the top left corner, and specify that point’s coordinates.

When using the Object Size fields to specify width and height, the reference point remains in place while other points move accordingly. The same applies for the Scale Factor fields, which reflect the change from the rectangle’s original dimensions. If you change either percentage, the reference point stays in place.
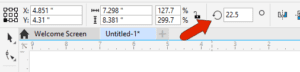
You can also enter a rotation angle.

Modifying a Rectangle
If you want to make changes to a rectangle that isn’t selected, you need to first select it. You can select any rectangle while the Rectangle tool is active, or you can press the Spacebar to temporarily activate the Pick tool, which you can use to select the rectangle.
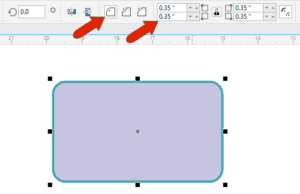
The property bar features three corner options, and Round Corner is active by default. Because the Lock icon is enabled, when you increase any corner radius, all corners update.

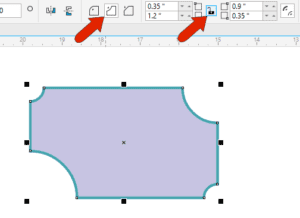
Clicking Scalloped corners brings the rounding inward, and Chamfered corners are straight diagonal lines. If you want different radii for different corners, you can unlock and change individual corners.

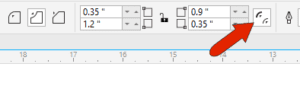
If Relative corner scaling is off, the corner radii remain the same when the rectangle is made larger or smaller. When Relative corner scaling is on, the radii scale along with the rectangle.

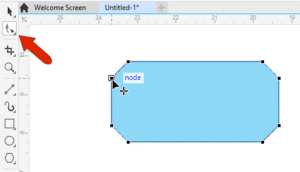
Corners of a selected rectangle can also be modified with the Shape tool, whose icon is just below the Pick tool on the Toolbox. When you activate the Shape tool, nodes appear at each corner point of the rectangle, which you can drag to change them all by the same amount, for any type of corner.

To change just one corner, you can click one of its nodes first, then drag. Or hold the Ctrl / Cmd key and drag a node to change just one corner.
Tips for the Rectangle Tool
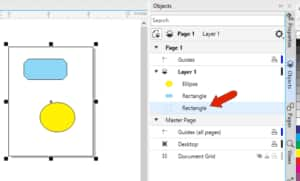
TIP #1: Double-clicking the Rectangle tool icon on the Toolbox creates a page frame, or a rectangle sized to the page borders. In the Objects docker (Objects inspector for Mac users), you can see that the page frame is at the bottom of the stacking order. This means that this rectangle is behind, or below, all other objects on the page.

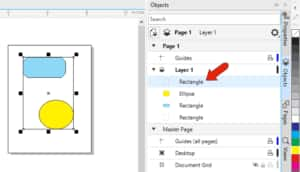
TIP #2: When one or more objects are selected, and you hold the Shift key while double-clicking the Rectangle icon, you’ll get a rectangle enclosing the selected objects, placed at the top of the stacking order. This is a handy way to add a quick frame around an image.

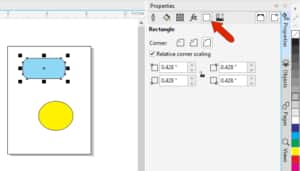
TIP #3: When a rectangle is selected, and the Properties docker/inspector is open, you have the full set of rectangle options, beyond those on the property bar. There are tabs for Outline, Fill, and Transparency properties, and the Rectangle tab has the corner options.

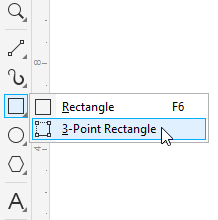
The 3-Point Rectangle Tool
The 3-Point Rectangle tool can be found in the Rectangle tool group flyout.

There are two steps in creating a 3-Point Rectangle.
- Step 1: click and drag to set the baseline, or first side of the rectangle.
- Keeping the Shift key pressed constrains the baseline to specific angles, and without Shift you can drag to any second point.
- Step 2: Once you have dragged out the baseline, release your mouse button and drag your cursor perpendicular to the baseline to complete the rectangle.

- When dragging to draw the rest of the rectangle, keeping the Shift key pressed will cause the rectangle to be centered around the first point you clicked. Keeping the Ctrl/Cmd key pressed will cause the rectangle to be a square. Keeping both keys pressed will cause the rectangle to be a centered square.
- As with any rectangle, all properties can be changed on the property bar or Properties docker/inspector.
Start your FREE 15-day trial and embark on a design journey with powerful tools for vector illustration, layout, photo editing, typography, and collaboration.


Reader Interactions